
Museum of Vancouver - AR app
Museums serve as sanctuaries of learning, inspiration, and reflection. Yet, in the pursuit of creating an environment that optimally displays artworks, accessibility concerns can sometimes be neglected. As part of a collaborative team of three, I spearheaded UX design and research initiatives to prioritize accessibility in the development of an augmented reality (AR) solution in the form of an app. As AR's prominence continues to ascend, I am eager to witness its potential to enhance and facilitate user accessibility.
Role
UX/UI Design
Researcher
Project Manager
Project Type
UX Case Study
Date
August-October 2023
(3 Months)
Design Process
Discovery:
Define:
Prototype:
Iterate:
Problem Statement, Research, How Might We
Persona, Site Map, User Flow, Wireframes
User Testing, Results
Solutions, Updated Site Map, Style Tile, Components, Final Design, Next Steps
Problem Statement
Galleries and museums lack universal accessibility, excluding many individuals from engaging with art and cultural exhibits, resulting in limited cultural opportunities and reduced inclusivity.
How might we enhance accessibility and education for a wider audience in museums and art galleries?
Research
Goal:
Method:
Sample:
Constraints:
To figure out why people opt out of visiting museums and what pain points they experience
-
Competitive Analysis
-
3 Separate Google Surveys
-
27 Participants
-
Ages 22 - 55
-
Academics, museum frequenters, and people with accessibility concerns
Surveys, conducted in controlled settings, may capture limited context of real-life situations, potentially leading to incomplete representations of actual behavior.

Competitor Analysis

User Interview
Key Insights
-
Reading info plaques became an apparent pain point for museum-goers
-
Everyone we surveyed rated their comfort with technology very highly which inspired us to create a tech-savvy solution
Notable Quotes from Interviewees

"I retain the knowledge of what I’ve seen by writing notes down in my book or phone"

"The plaques in museums are too small for me to read"

"I adore going alone, sitting in silence, reading all the descriptions"

Primary Research
Persona

Alex Ivanova
23 years old
Graphic Design Student
Vancouver, Canada
Aspirations
-
Get out of her creative slump and feel inspired to create art
-
Learn more about techniques and processes
-
Find joy in art again
Frustrations
-
Cost - with no source of income while she’s in school it's not something she can do as often as she’d like to
-
Energy - drained from all her schoolwork, it’s hard to motivate herself to go out
-
Location - her nearest gallery is 40 minutes away by transit
Personality
Mostly introverted, somewhat adventurous, and can be reserved at times.
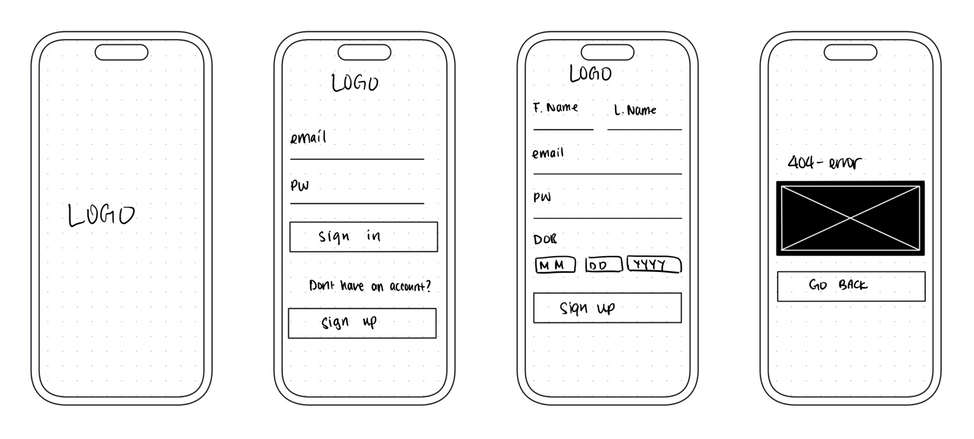
User Flow & Sketches


Style Tile & Components
Colours & Typography: found from the “Graphic Standard Manual” that was available on the MOV website.
-
VAG ROUNDED: this custom font used by the MOV shares similarities to comic sans which is proven to help with dyslexia.
-
HELVETICA: a popular choice for accessibility because it has a large x-height, bold outlines and increased character spacing that makes it easier to read for the visually impaired.
Imagery & Photography: from the website, AR inspiration and apps are frequently used to determine what kind of UI elements we would use and where.
UI Elements: We used M3 as the base for our design system but tailored it to fit the MOV brand guidelines resulting in creating of many original components.


